Ops Pick History
Loblaw Digital
Loblaw's Ops Pick History is a tool used to validate customer order statuses and fulfillment completion times. It is used in the day-to-day operations of PC Express (PCX), a grocery click-and-collect and delivery service that spans over 700 locations across Canada.
Role: Lead product designer
Platform: Desktop Web
Launched: 2021
Result: Enabled validation of online orders across 13 grocery store chains

Overview
With COVID-19 driving demand for online grocery services through the roof, Loblaw looked to enhance the extensibility of their internal operation tools—an Ops Portal initiative served a critical role in fulfilling this objective by driving a complete in-house rebuild of its grocery platform's components.
Working with 1 product designer, 2 product managers and 5 engineers, I led the zero-to-one design of the Pick History module, from discovery, to validation to iteration.
The Previous Module
Transaction logs—collectively referred to as TRX—were key elements of the previous operations platform. They recorded every task performed by store colleagues (also known as PCX specialists) throughout the preparation process of a customer order.
Through the details presented by “transaction” entries, specialists were able to validate orders by:
Pinpointing substituted or unfulfilled items
Following up with pickers regarding any given task or status
Verifying staging and loading times
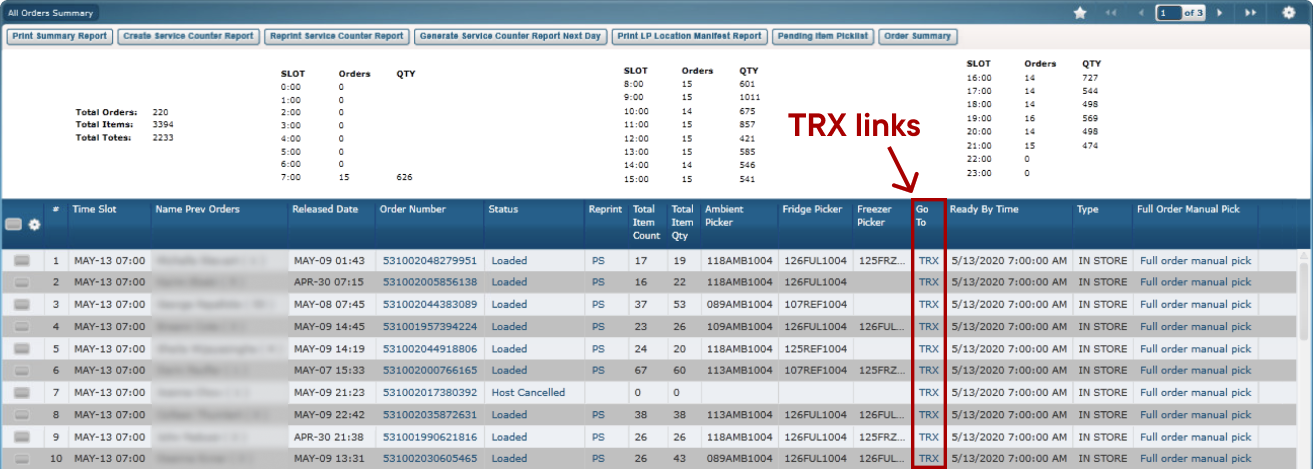
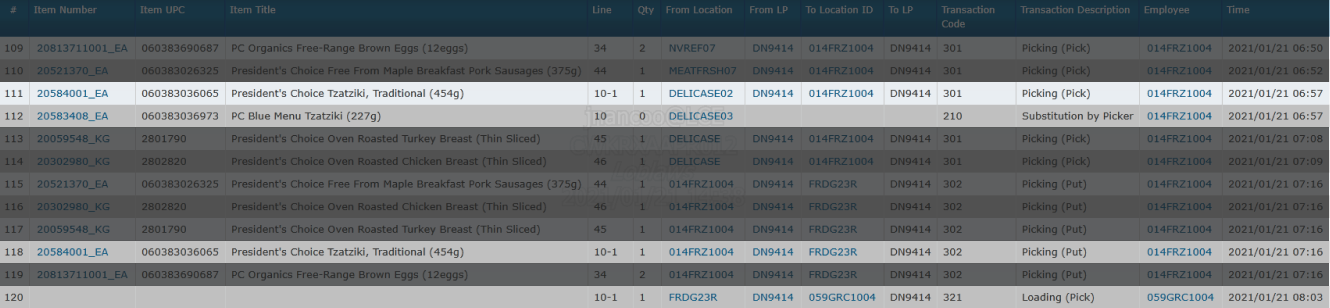
Log Interface
Transactions were paginated and sorted earliest-first.

Entry Point
Logs were attached to every order within the previous platform's “All Orders Summary” Page.

Problems Uncovered
My first few weeks on this project were spent learning about our problem space. I took an in-depth look at the end-to-end journey of an online grocery order and the role served by TRX within the PCX ecosystem.
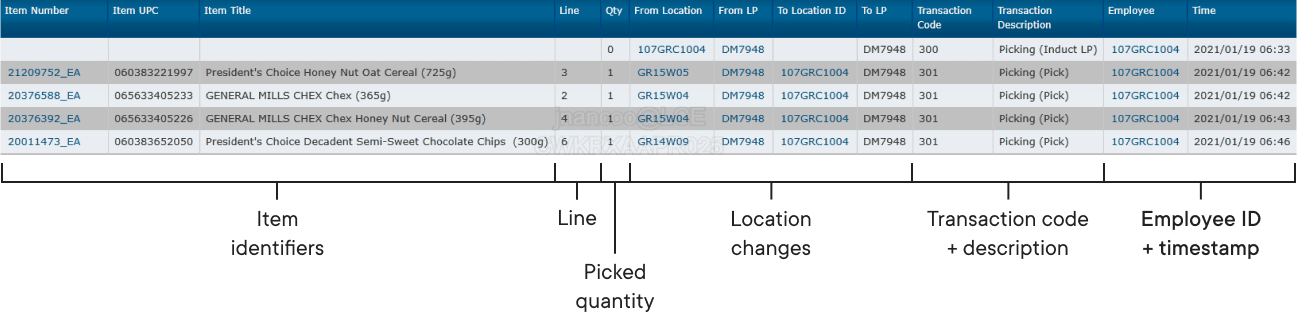
Ambiguous Information
Location changes and transaction descriptions were presented as raw, tabulated data in the form of numbers.

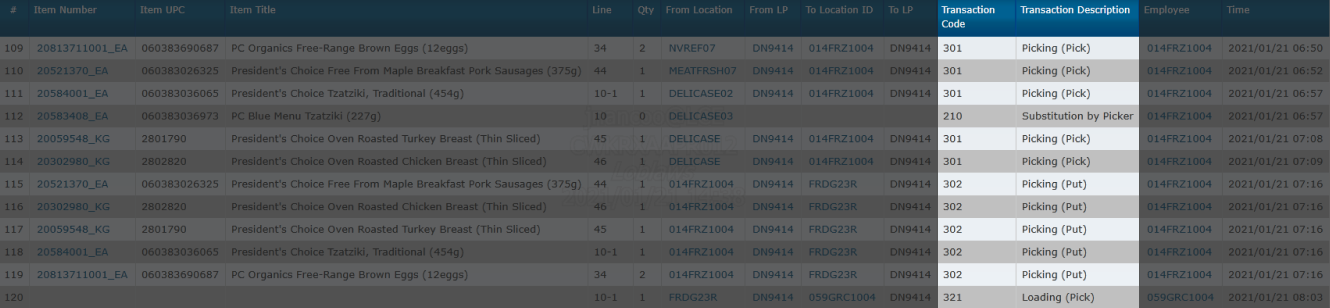
Tedious Item Tracking
Transaction codes represented the different stages of the pick lifecycle and were paired with a very short description.

Entries connected to the same item journey were ungrouped and tracked by cross-referencing with their “Line” property.

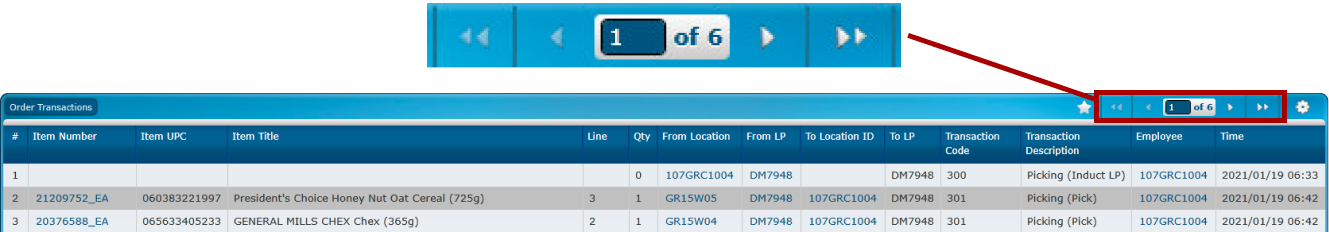
Laborious Navigation
Transaction logs for larger orders could span over 15 pages in length — navigation interactions were limited to two sets of “Next” and “Previous” buttons.

Design Approach
After uncovering problems with TRX, we outlined three areas for a new design to innovate in:
Clarity
Leverage natural language to make transactions easier to understandCohesiveness
Simplify item tracking by connecting transactions of the same journey(s)Scalability
Enhance navigation by enabling it to adapt to varying order sizes
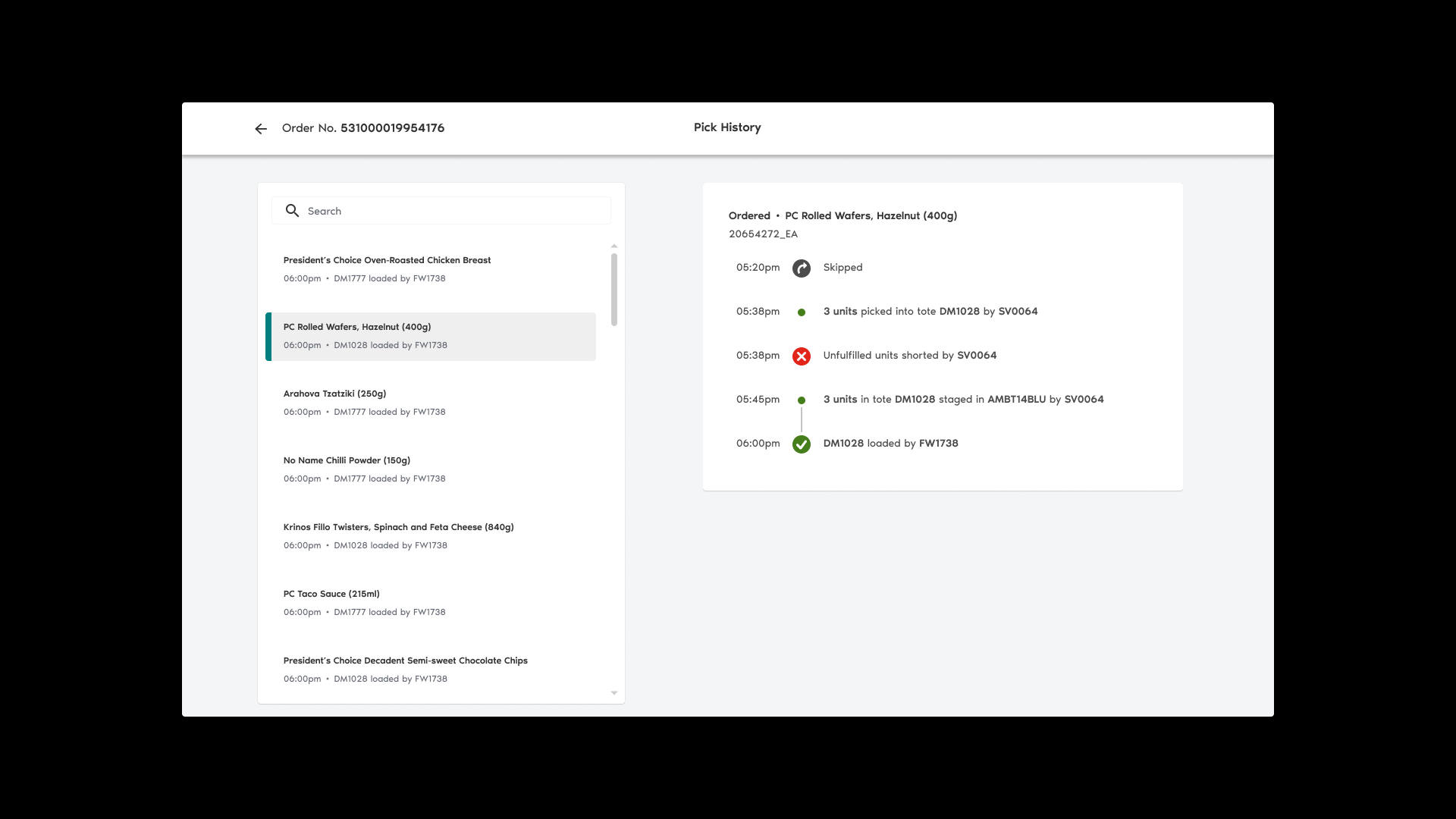
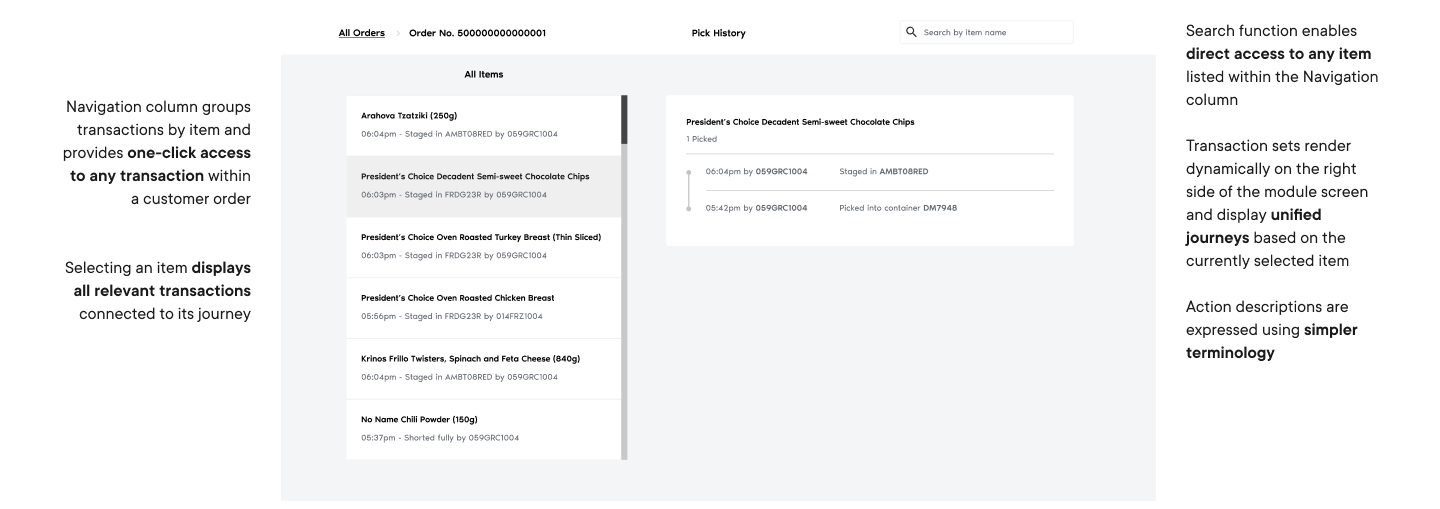
Reworked Interface Layout
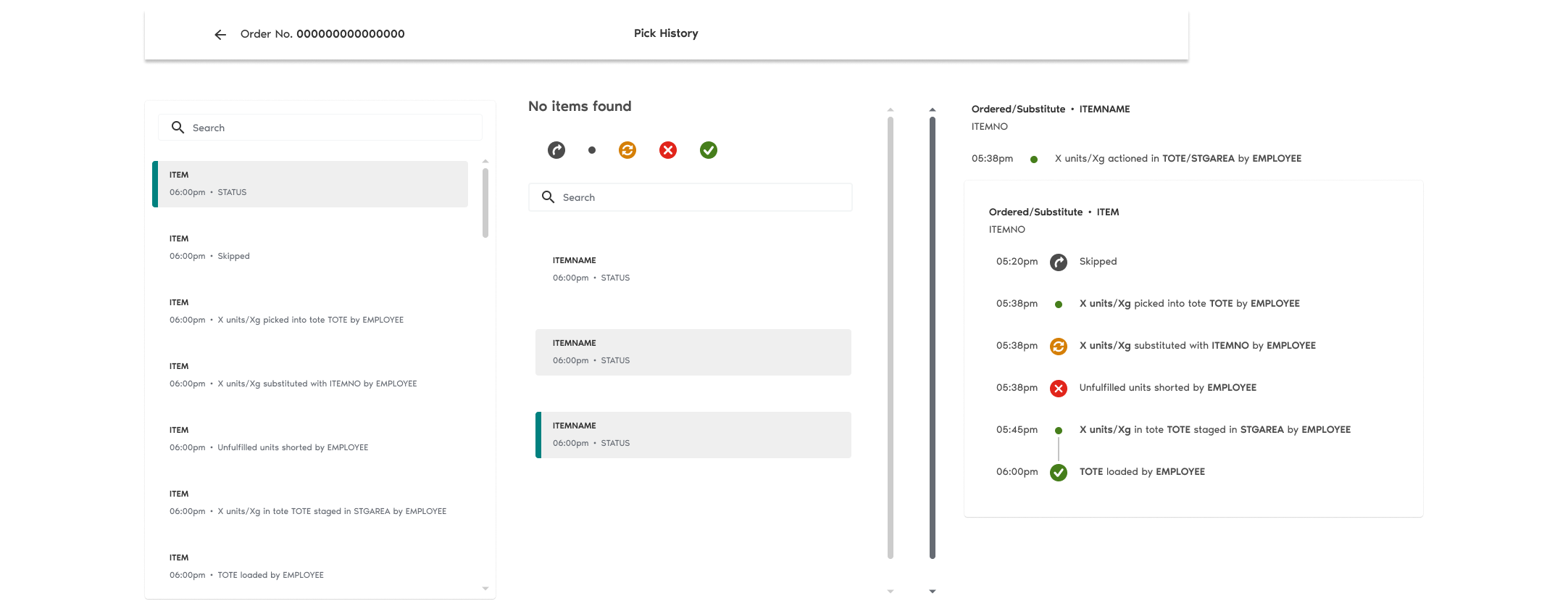
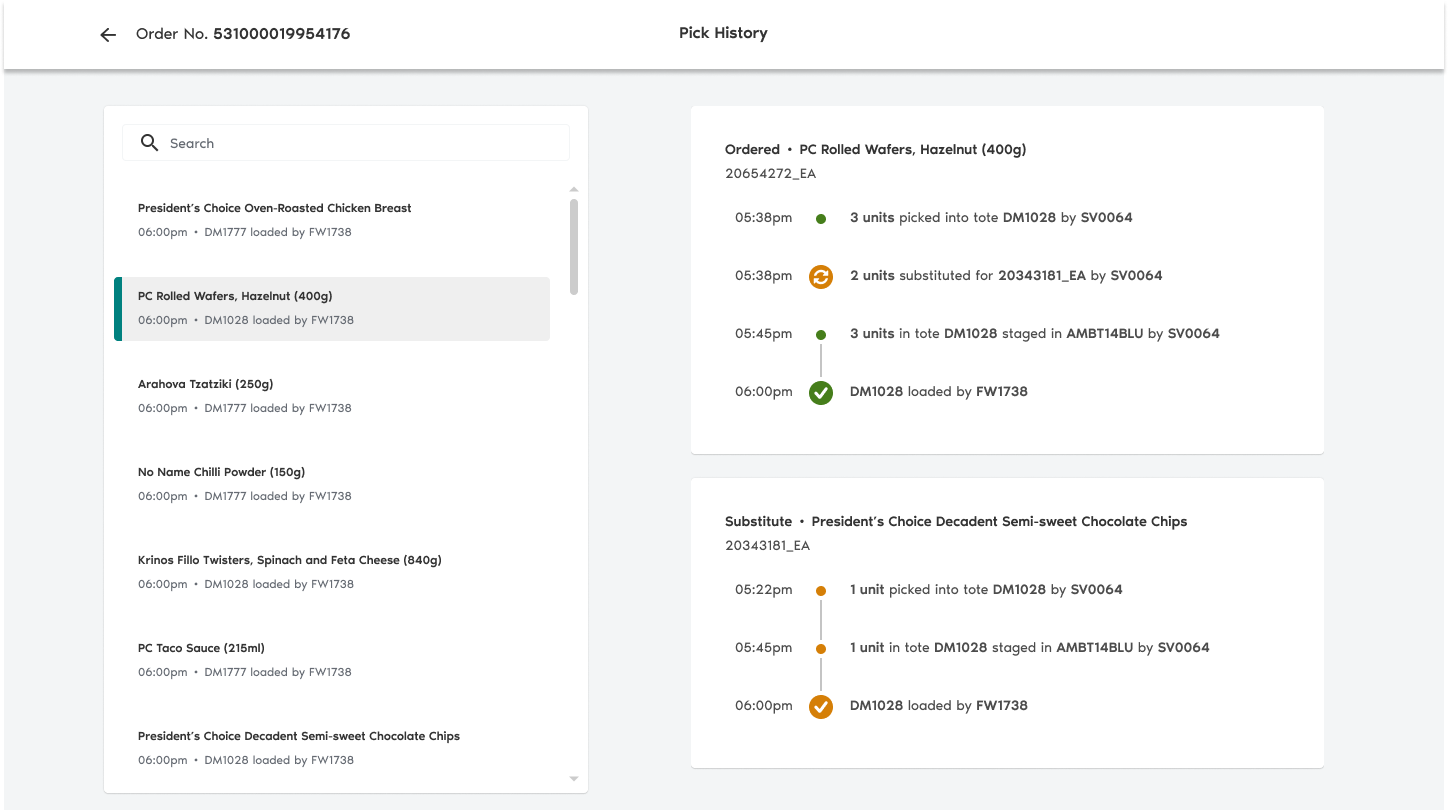
I elected to split up the Pick History module into two layers of information: the transaction level and the item level.

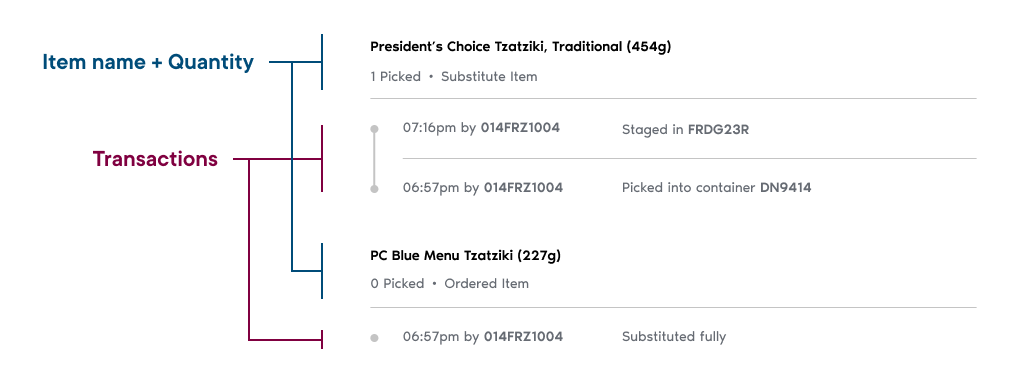
Unified Item Journey
To streamline item tracking, I grouped transactions based on the items they belong to. Each transaction set is sorted latest-first so that the most “current” state of each item is available to users upfront.

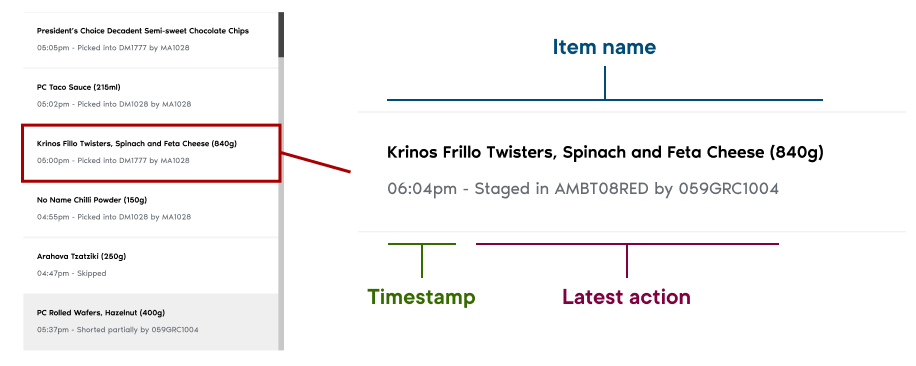
Surfaced Item Status
A navigation column facilitates one-click access to any transaction regardless of how many items are present within an order log. Additionally, cards provide insight into an item's latest status without the need to select it.

New Search Function
Colleagues will often go into TRX knowing exactly which items they want to look into. We introduced a search function to enable access to these items without the need for too much scrolling.

Validation Results
I ran moderated usability tests and had several PCX specialists conduct mock order investigations using a prototype of our redesign. My script outlined scenarios they would encounter during a typical day at a store.
🦾 Strengths
Action descriptions were easy to understand
Current statuses took less time to verify
Reworked navigation yielded quicker timestamp confirmation
🩹 Weaknesses
Pick actions and load actions were difficult to distinguish from one another
Journeys involving substituted items were confusing to follow
Latest-first transaction sequencing felt like a “backwards flow”
Design Refinements
My approach to polishing our solution encompassed two core foundations:
A continuous stream of feedback from store colleagues
Close collaboration with developers to preserve alignment on technical feasibility
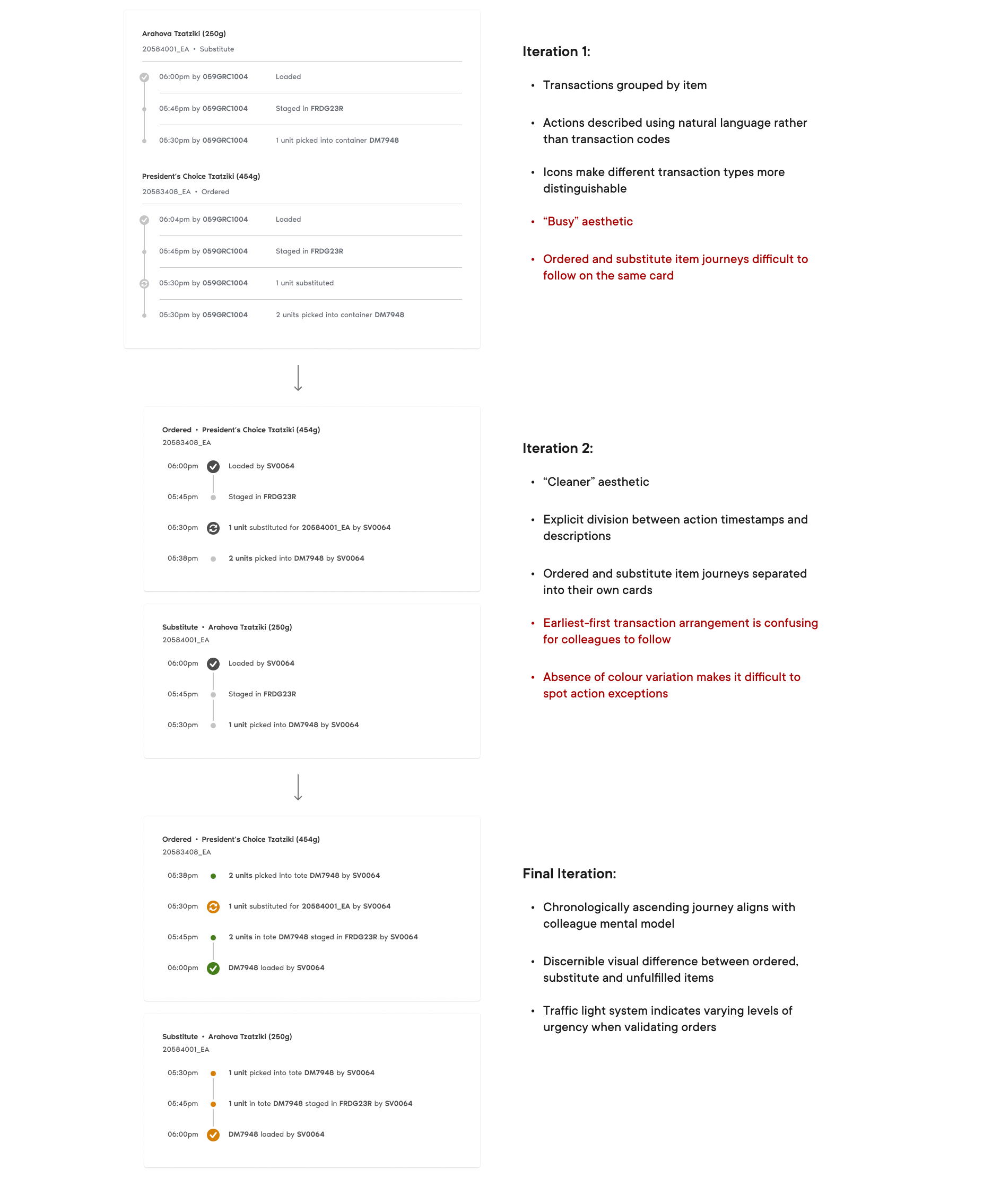
Transaction Card Iterations
Refining the transaction cards presented the challenge of illustrating complex item journeys without adding too much clutter to the interface.

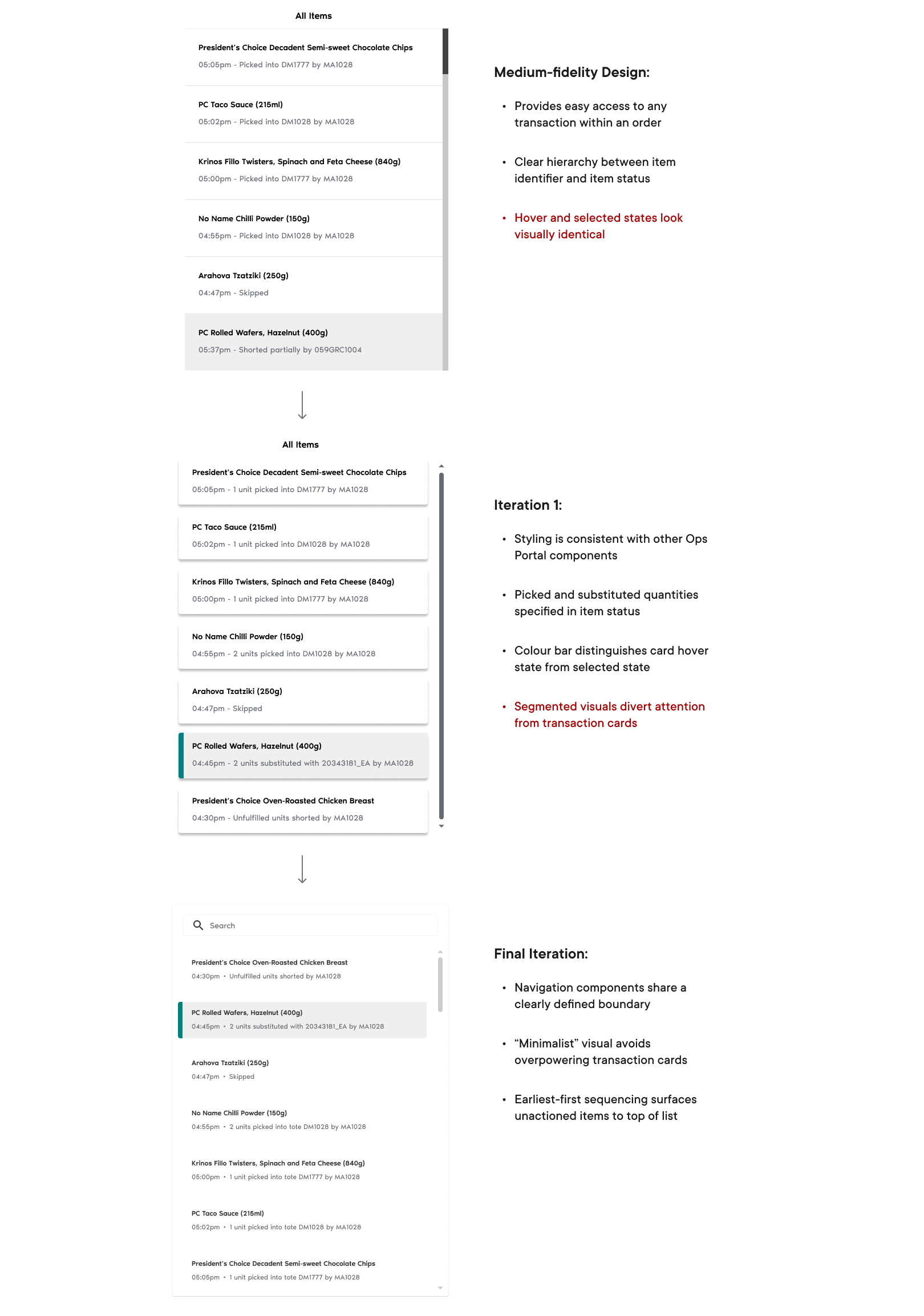
Navigation Column Iterations
Maximizing the number of viewport-visible items while surfacing important status information were key in delivering the navigation design.

New Visual Elements
Upon iterating our transaction designs, I opted to capitalize on iconography and colour—domains untouched by TRX nor the Pick History module's design prior to testing.
"[An icon] is Worth a Thousand Words"
In adherence to a classic aphorism, timeline icons serve as indicators for transactions that fall outside of the expected pick actions as well as preparation completion.
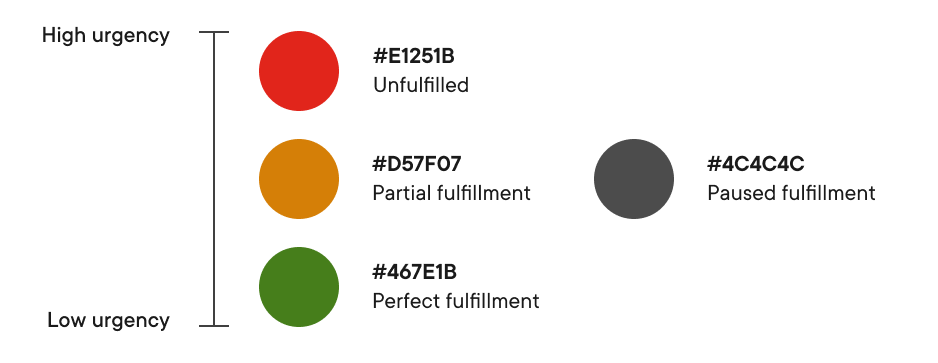
Traffic Light Colour Sequence
A traffic light colour system classifies transactions based on the levels of fulfillment they contribute to the customer order.

Contextualized Search
It was confirmed later down our project roadmap that the search function within our new module would be contextualized to each individual order.
This opened opportunities for me to make changes that better facilitate successive search queries.
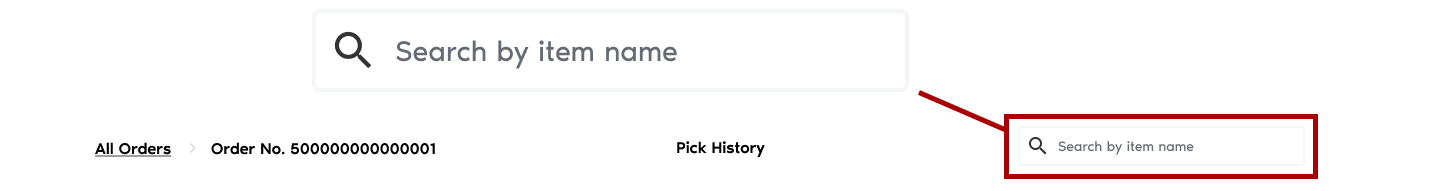
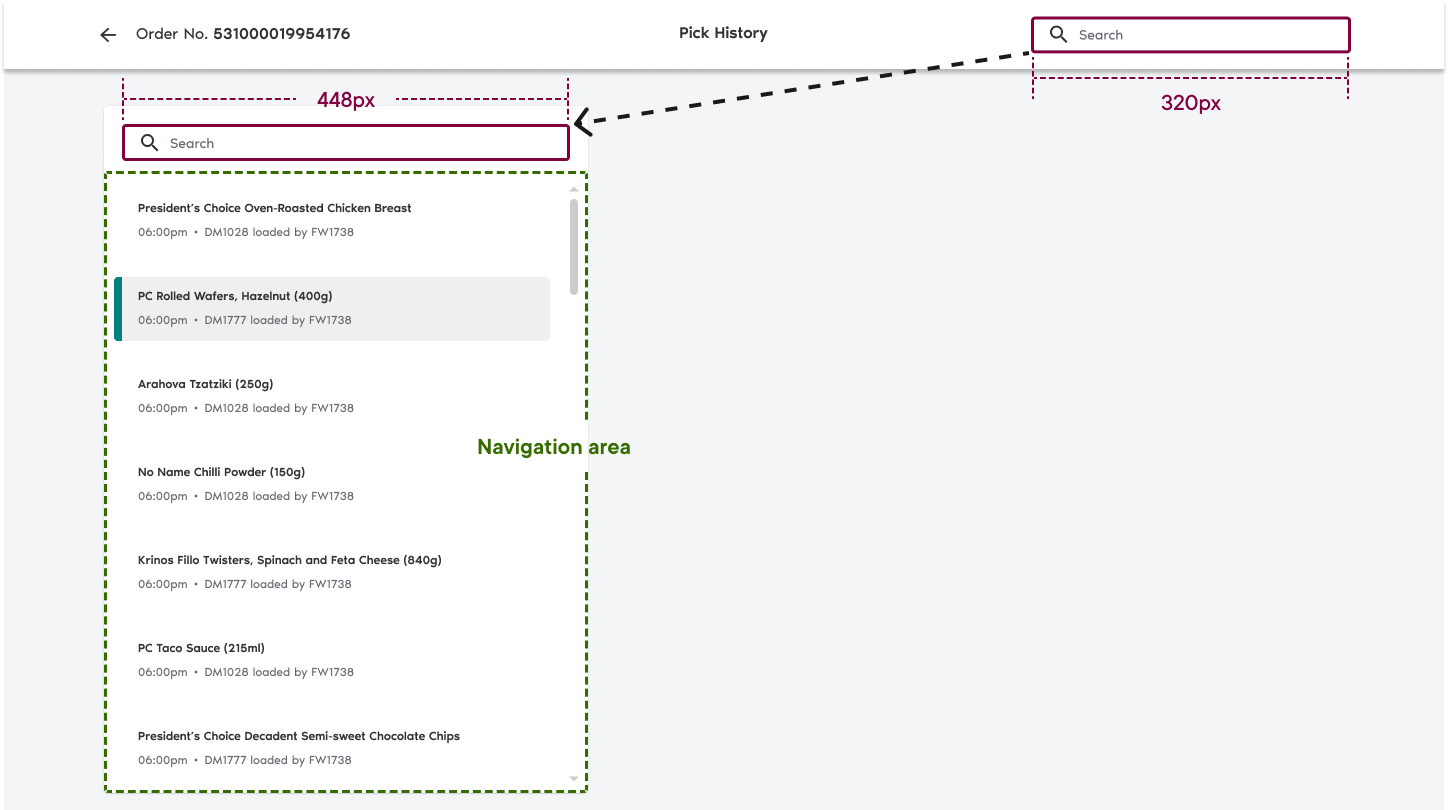
If it Fitts's, it Ships
The search bar was made wider and relocated into our navigation column—closer to where other user interactions would take place.

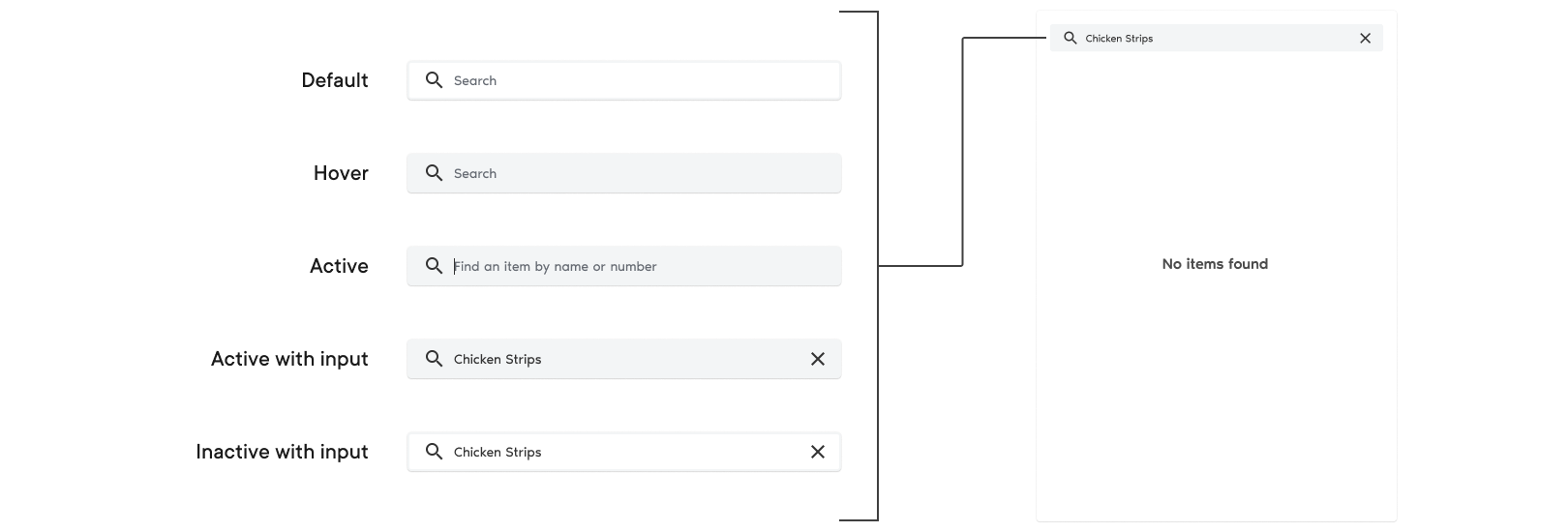
Microcopy that Teaches
The final searchbar's states incorporate helper text that informs new colleagues about what they can use the search function for.

Preparing for Takeoff
During the closing phases of the transformation project, I constructed a pattern library to serve as the single source of truth during the development of the Pick History's frontend components.
Pattern Library
Components have been styled in accordance with the PCX design system.

Launch-Ready Design
We presented our final design at the Ops Roundup, a weekly forum attended by colleagues from the wider PCX operations branch.

Next Steps
Capture post-launch user feedback
Some design opportunities don't reveal themselves until after a product undergoes extensive unmoderated usage. Getting the Ops Portal into the hands of stores opens up a wider pool of users to collect feedback from, and in turn a wider pool of unseen insights.
Explore a potential merger with another Ops Portal component
Colleagues refer to an Order Details page to check ordered item quantities—a key piece of information missing from the Pick History module. I would study the feasibility of consolidating the data provided across both components to create a unified investigation tool.
Reflection
Drive form with function
The “form follows function” principle is easily extended into any form of design. Every creation or change throughout the project—from palette changes to reformed interactions—was driven by an intended function or goal, ensuring that every decision made was informed.
Observe, don't (just) listen
Watching users carry out tasks in real-time reveals crucial aspects of the decision-making process behind how they work towards objectives. Not only did design validation confirm the importance of a PCX specialist's ability to identify item statuses, it also proved pivotal in determining how interactions within the Pick History module can contribute to simplifying the everyday operation of a store.
Ambiguity is to be embraced
Taking ownership of the Pick History design process instilled me with confidence in my ability to navigate ambiguity and taught me about the importance of seeking context to solving a problem. TRX presented a simple-looking interface that belied a complex layer of information—an understanding of PCX as a business was fundamental to identifying challenges and opportunities associated with its role in fulfillment operations.